Highlights #
A banner is a small graphic ad unit. It can be static, animated, or act as a video format.
Typically, a banner contains a hyperlink to an additional page or an advertiser’s internet resource. You can visit them by clicking on the image.

Creation of Ad Inventory #
Before creating an ad inventory, make sure that the platform has a publisher account. A publisher can independently register an account via the main page of the affiliate program website, or you register him via the Salematics platform.
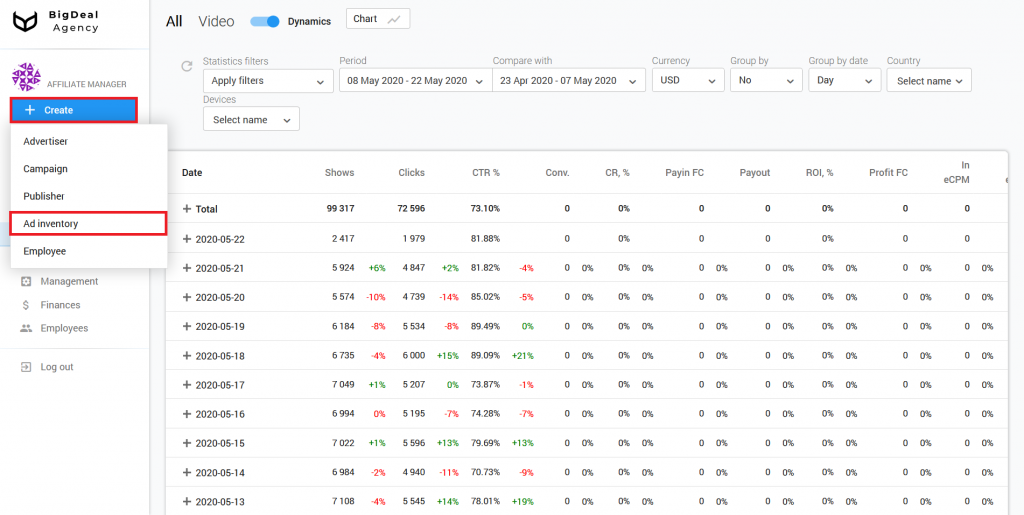
Click on the Create button to create a new ad inventory.

Block Administration #
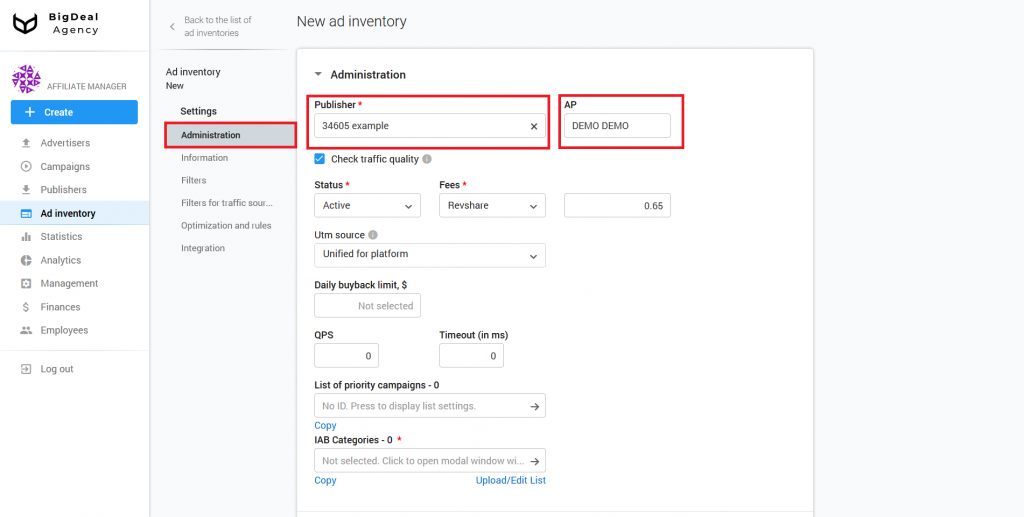
You will see the settings page. Select the publisher in the block Administration. Indicate his ID or name in the appropriate field. The platform will fill in the line Affiliate program automatically because the publisher will already be tied to one of the programs.

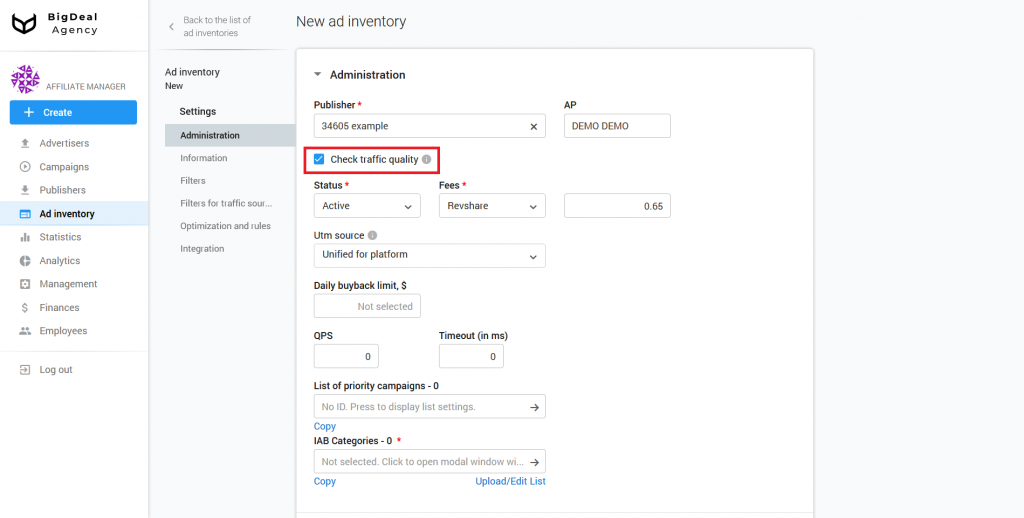
The platform checks traffic quality by default. You can use it to enable and disable the test landing page. If you are sure that the publisher sends high-quality traffic only, untick the box.

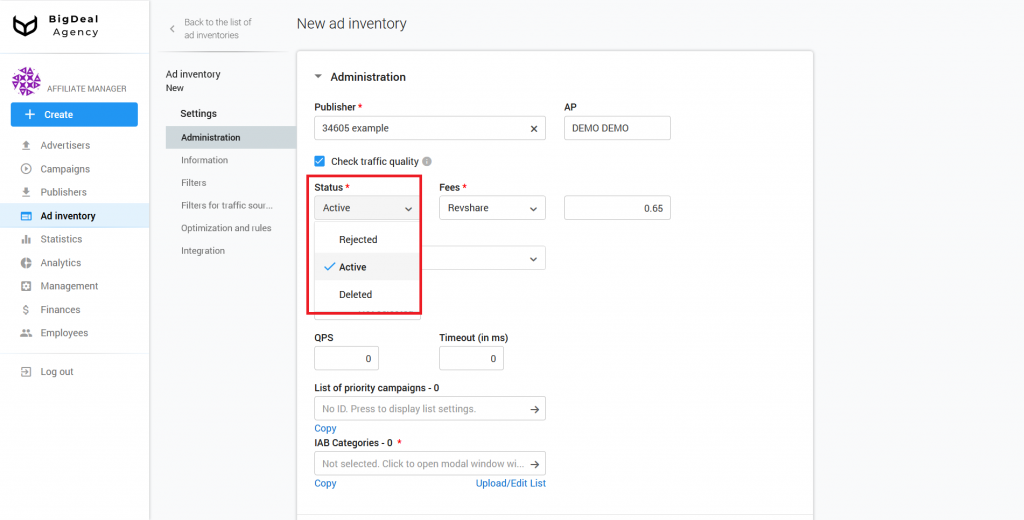
Each new ad inventory has Active status by default. You can change it in the drop-down list Status. For example, if an ad inventory violates the rules, then after its creation, it can be rejected. The ad inventory will be blocked, and the publisher will not be able to send traffic to it. You can also select the status Deleted. In this case, the ad inventory will be completely deleted from the system.

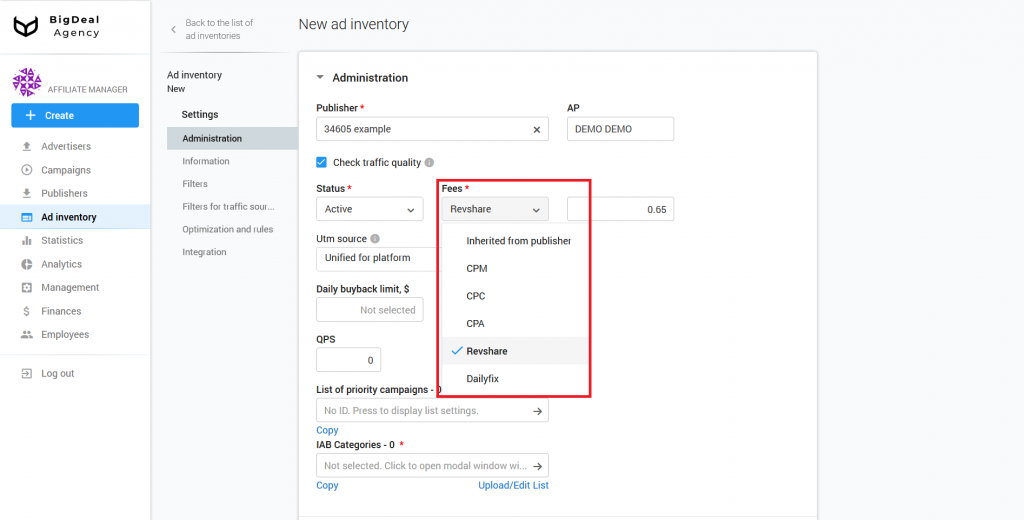
Select your fee: Inherited from publisher, CPM, CPC, CPA, Revshare, or Dailyfix. If the publisher already has a certain fee, use Inherited from publisher. After that, the publisher’s settings will be used for the current ad inventory. We will select RevShare as an example. It is equal to 65% of income by default.

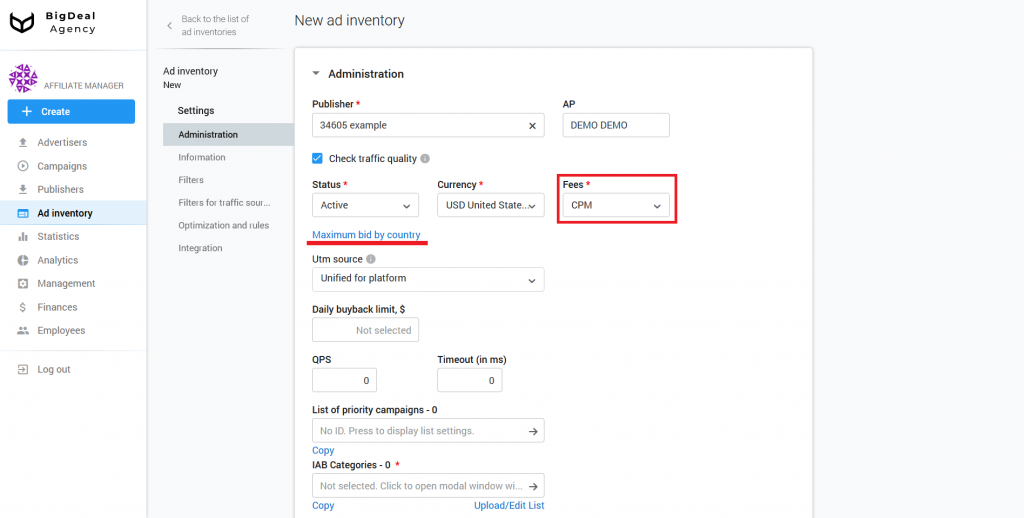
If you selected a fixed payment model (CPM or CPC), we recommend setting the maximum bid for countries via the link with the same name.

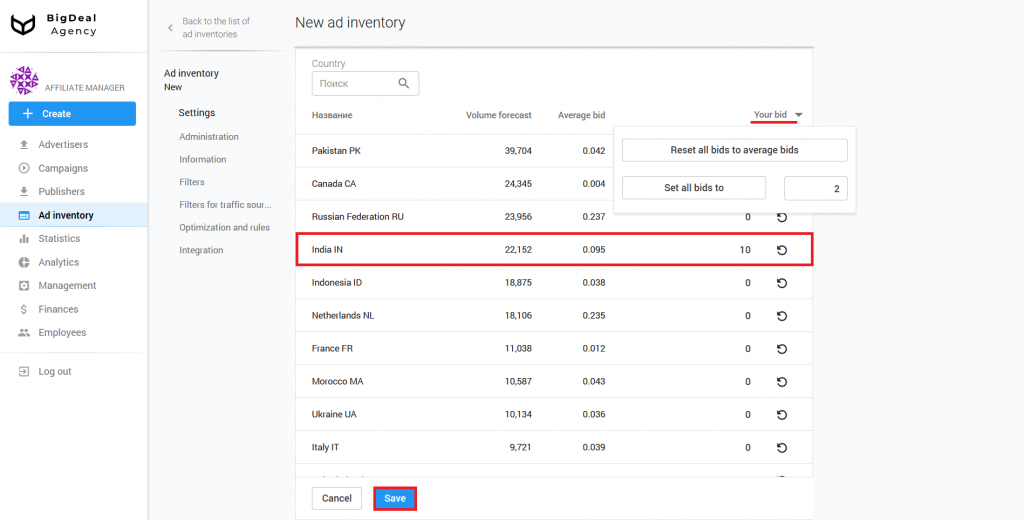
If you click on the link, you can make a bid for each country separately or specify a single bid for all countries. If you need to reset your bids to an average value or set a certain price for all countries, click on the Your bid field. As soon as you insert information, click Save.

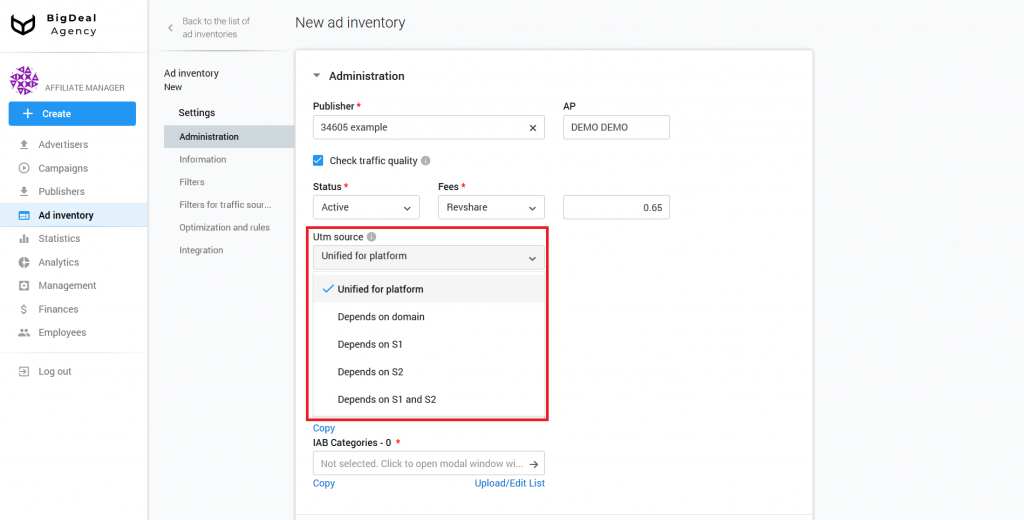
Select the template based on which UTM Source will be generated from the Utm source drop-down list
- Unified for platform. Select this option if the ad inventory is located on one domain.
- Depends on domain. Select this option if the same ad inventory is placed on a few domains. Make sure that domain names are being passed. You can check it in the Filters — Domains block after the ad inventory will start to receive traffic.
- Depends on S1.
- Depends on S2.
- Depends on S1 and S2.
You can set the type Unified for platform. However, we recommend that you agree with the publisher to pass the parameters S1 and S2. Below we will tell you more about these parameters.
As soon as you make sure that the publisher passes the parameters, check the new, appropriate template in Utm source.

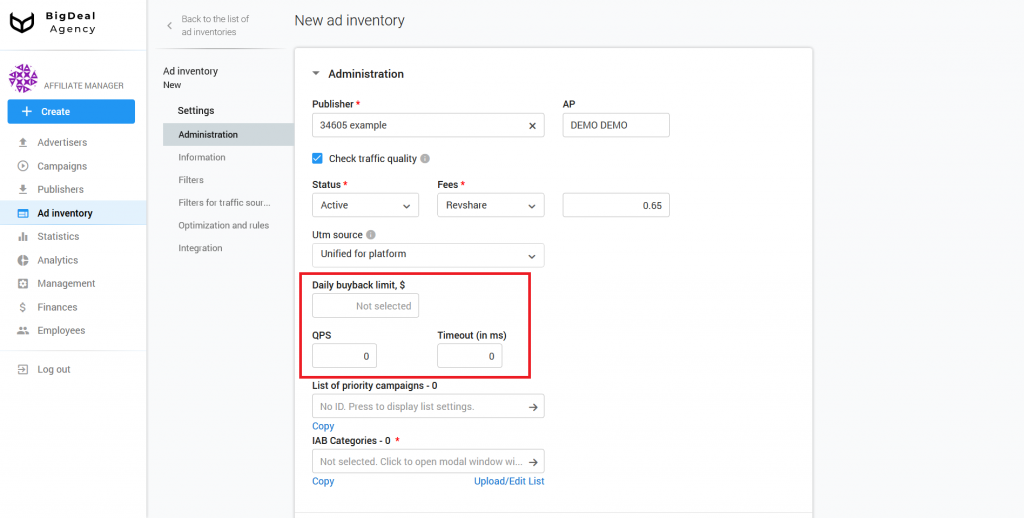
We will not talk about Daily buyback limit, QPS, and Timeout (in ms) in this article. This functionality refers to a complex type of connection. These settings are required for RTB and XML feed. You can read about SSP/Feed ad inventories in this article (coming soon).

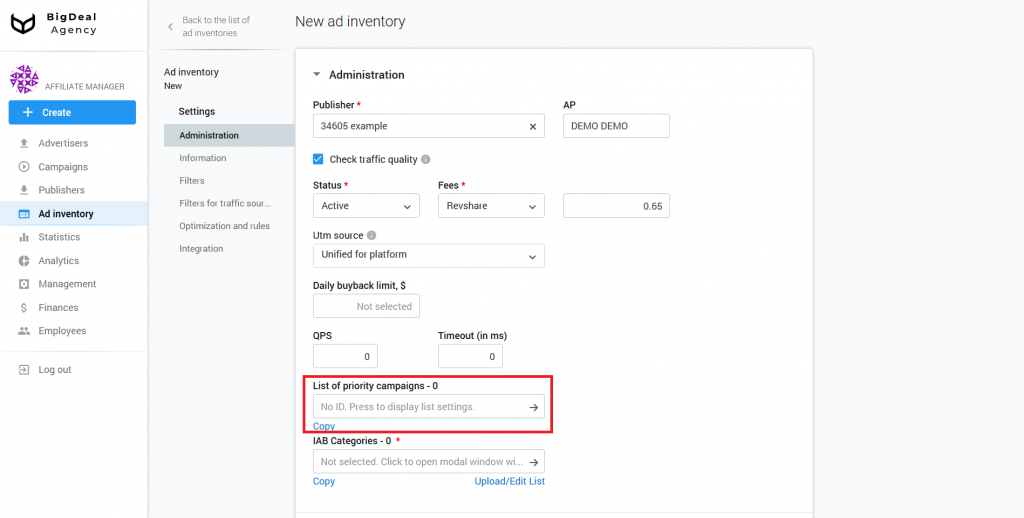
The List of priority campaigns allows you to influence what kind of advertising will be displayed on the ad inventory. Suppose you want users to see mobile offers on an APK website first, and then everything else. In this case, you can specify the ID of advertising campaigns that will be in priority.

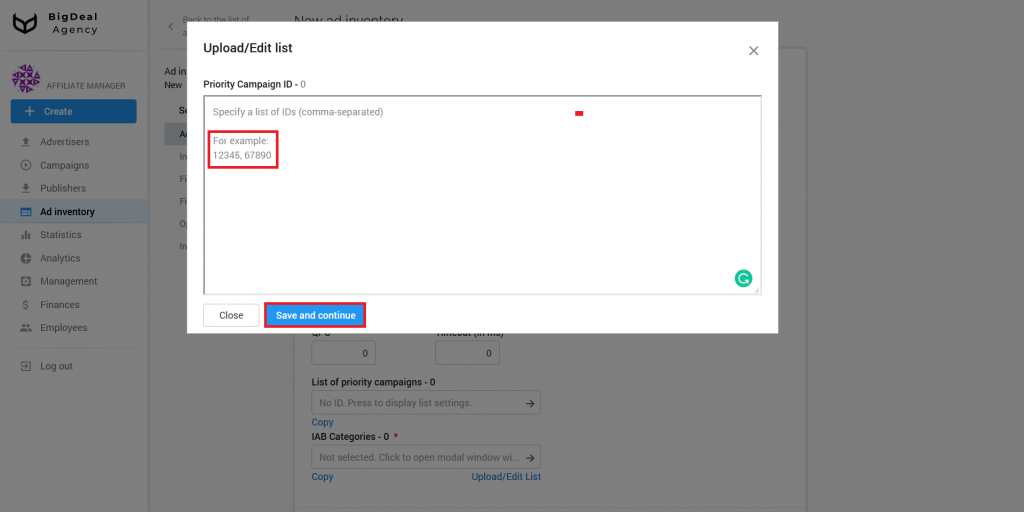
Click on the No ID field to add campaign IDs. Specify a list of IDs (comma-separated) and click Save and continue.

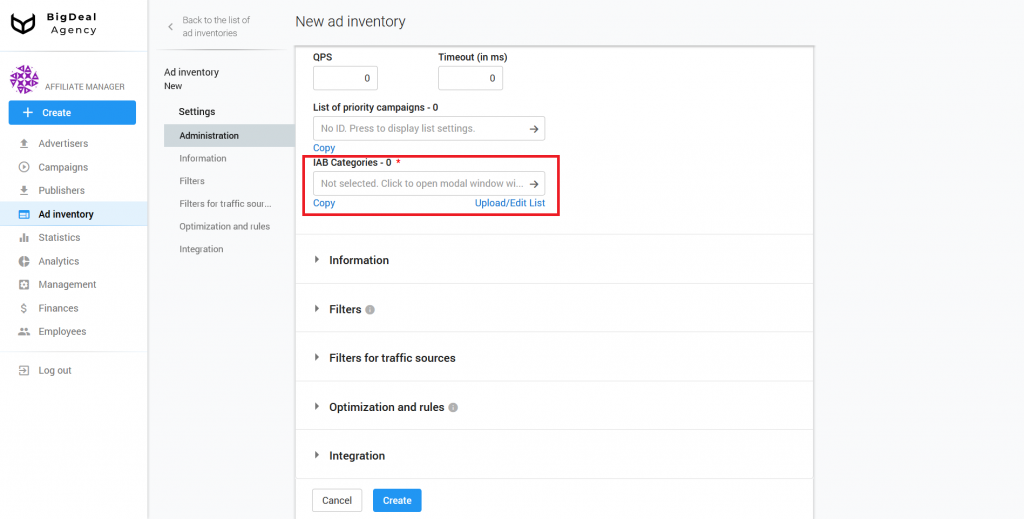
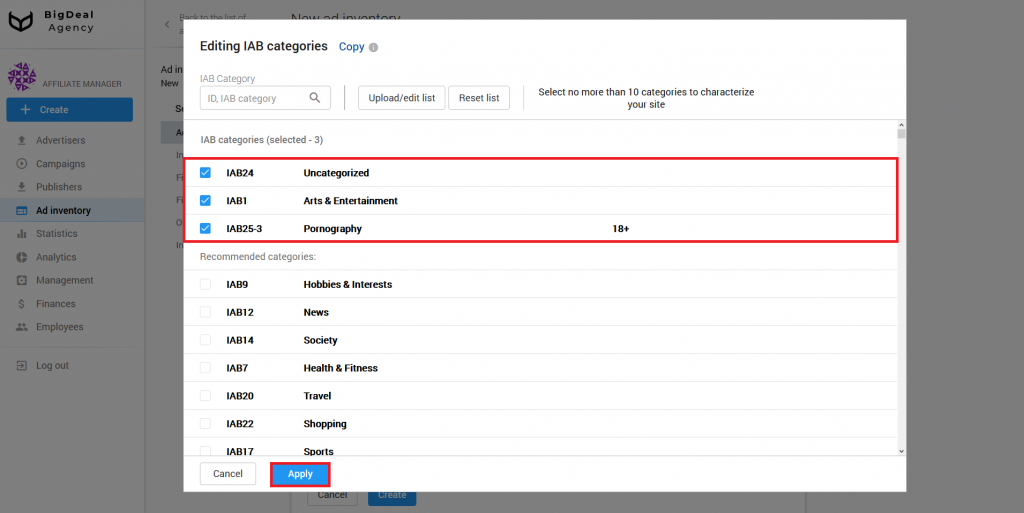
IAB categories is a required setting. Indicate one or a few categories to which your ad inventory belongs. We recommend selecting no more than 10 categories. IAB categories are required for more precise targeting.

If you can not select a category, set the IAB24 – Uncategorized or IAB1 – Arts & Entertainment, because they have a very broad definition. If the campaign contains sexually explicit material, select IAB25-3 – Pornography. In this case, the ad inventory will contain adult ads only.

Block Information #
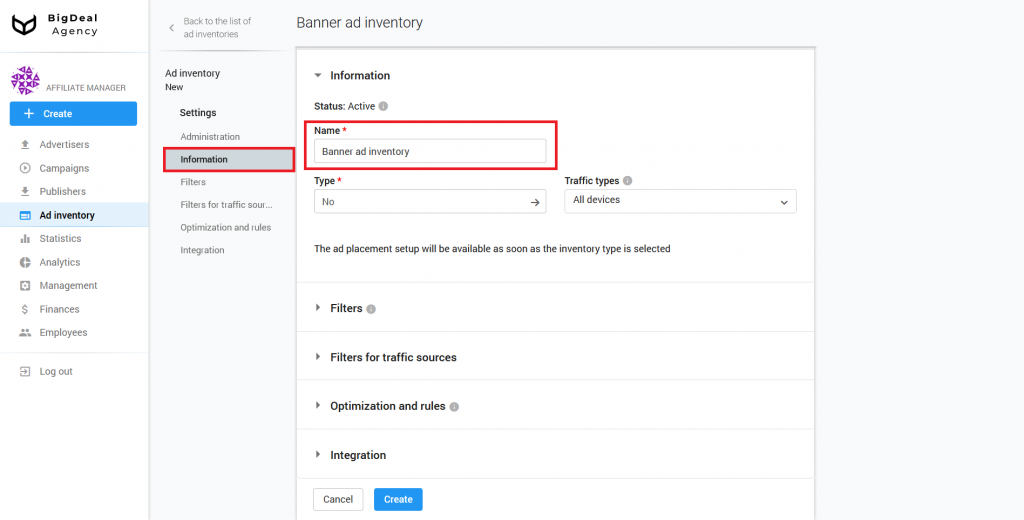
The next section is Information. First, specify the appropriate name of the ad inventory in the corresponding field.

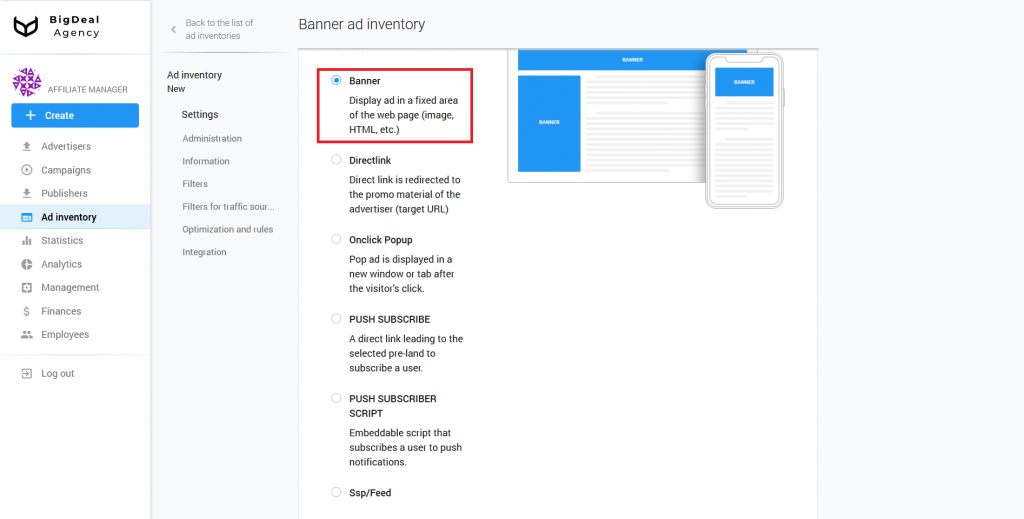
Select inventory from the drop-down list Type. In our case, we select Banner. Scroll down to the end of the page and click on the button Select and continue.

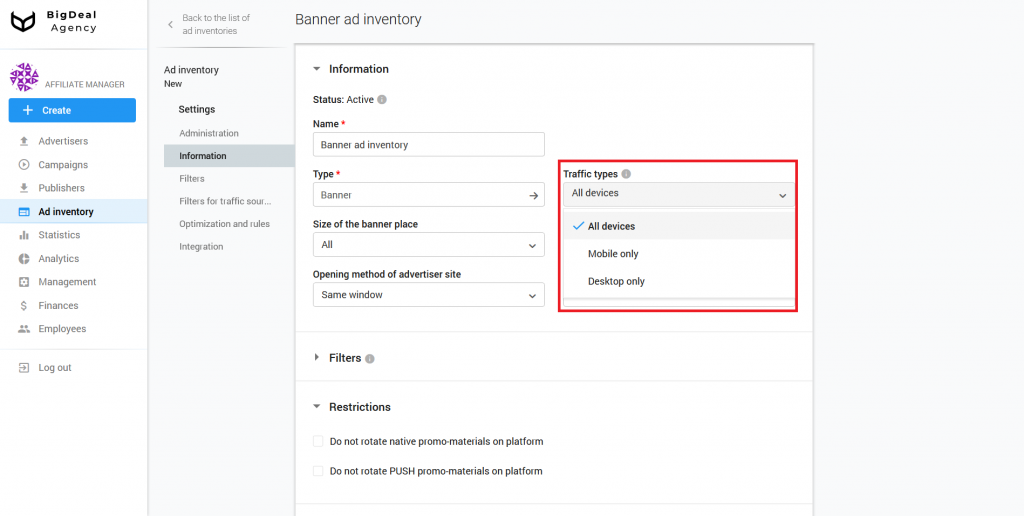
Now let’s move to Traffic types. Here you can select the type of traffic that you want to receive. You can see the following options in the drop-down list:
- All devices;
- Mobile only;
- Desktop only.
If you select All devices, both mobile and desktop users will see ads. If you select Mobile only, only mobile users will see ads.

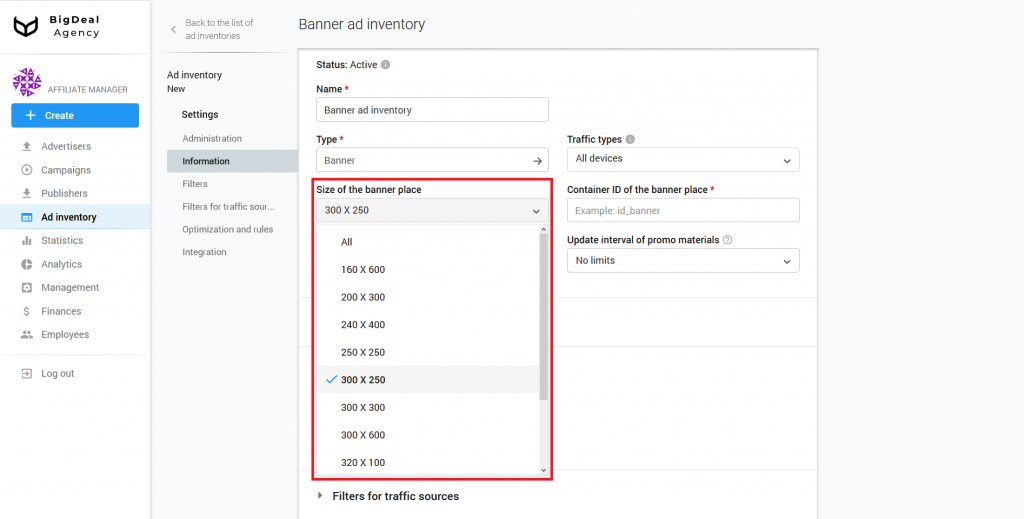
Now choose the size of the banner from the list Size of the banner place. It will be used on the ad inventory. We will take 300 x 250 because we will test a banner with these parameters.

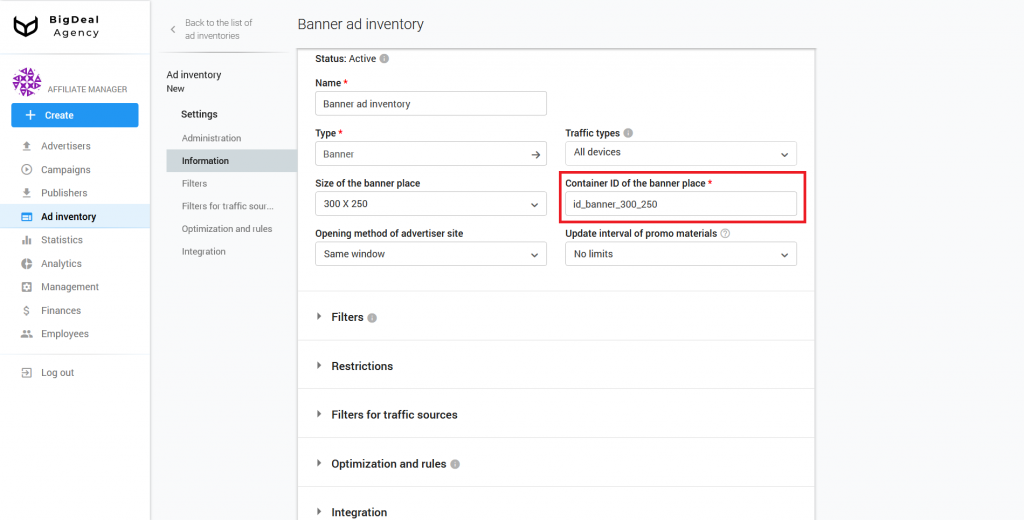
Type the container ID of the banner place in the next field. In this case, the banner will be displayed in the desired place after the integration of the script. We recommend using the following template for ID: id_banner_SIZE. In our case, the identifier will look like this: id_banner_300_250 (without double quotes).
If you have no idea about the container ID, read the article.

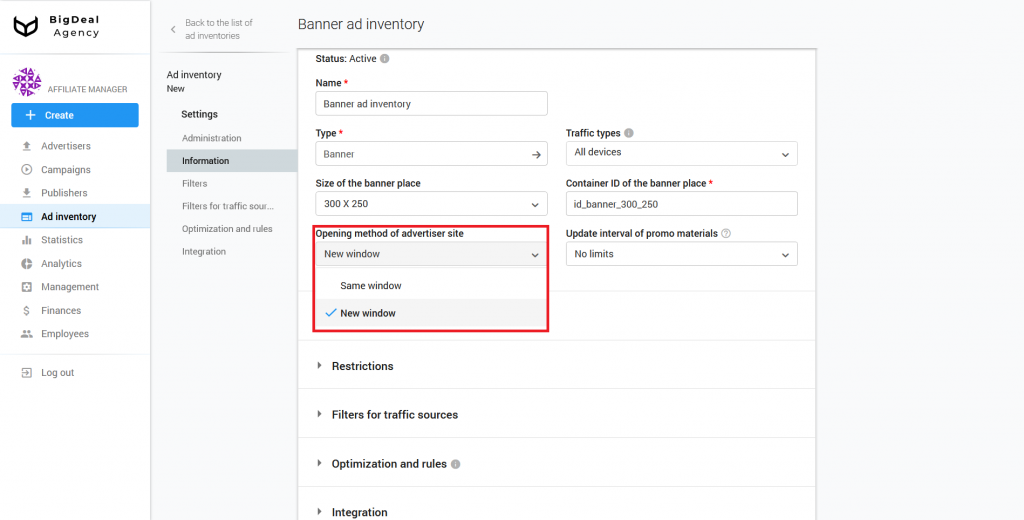
You can select Same window or New window in the Opening method of advertiser site field. Depending on the choice, the advertiser’s website will open differently after clicking on the banner. We recommend choosing the New Window method.

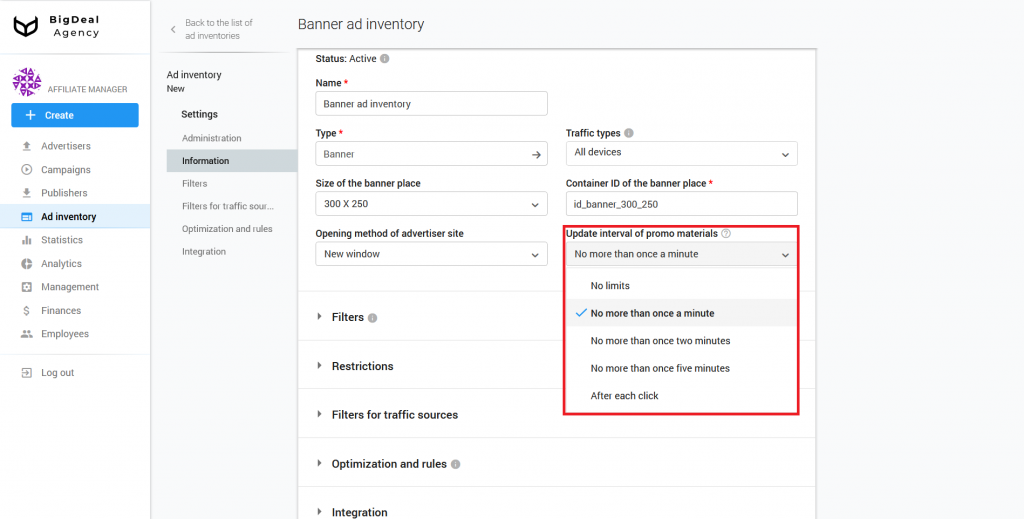
Set an interval for the update of promo materials in the corresponding drop-down list. If the user spends a lot of time on the publisher’s site, it makes sense to show him different banners during one session. For example, if you set the interval No more than once a minute, the content of the banner will change every minute. You can also select No limits or After each click option. The last option works only in combination with the New window method of opening the advertiser’s site.

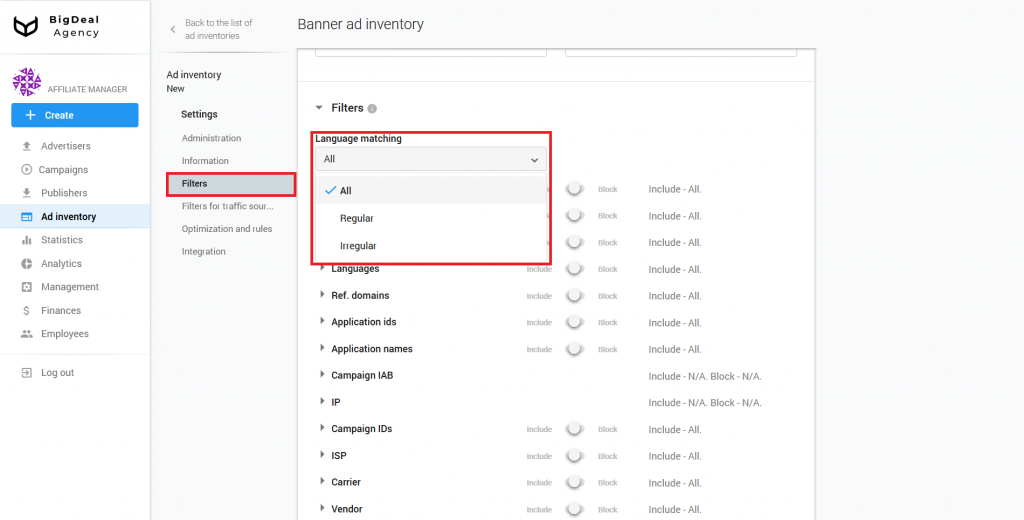
Block Filters #
In the section Language matching, you can specify the preferred browser language. For example, a person is in the UK and uses a browser in English. The language is regular. If under the same conditions, the browser language is Russian, then this is an irregular language. If you want to target only the British, the setting will allow you to avoid, for example, tourists, travelers, or foreigners.

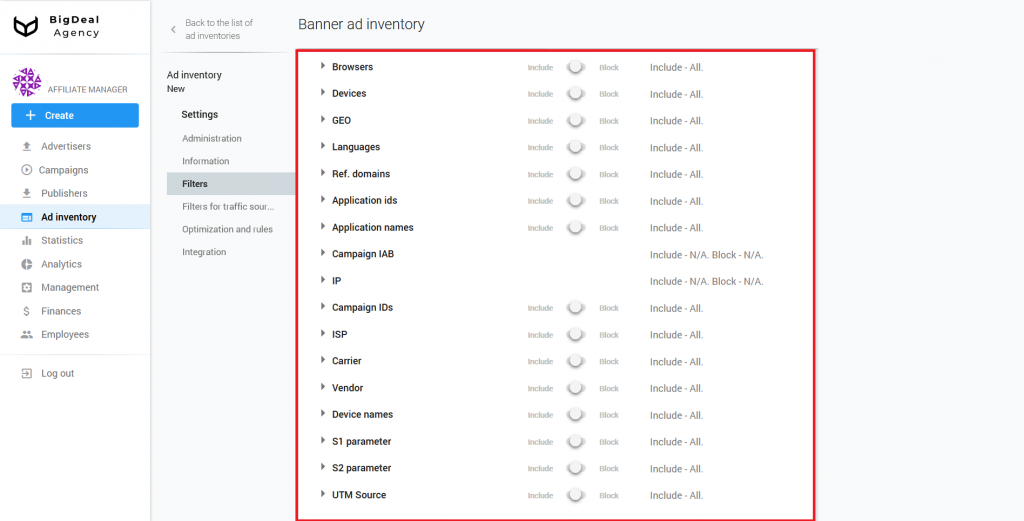
Also, the Filters block contains several settings: Browsers, Devices, GEO, Languages, Ref. domains, Application IDs, Application Names, Campaign IAB, IP, Campaign IDs, ISP, Carrier, Vendor, Device Names, S1 parameter, S2 parameter, and UTM Source. With their help, you can, for example, specify a list of appropriate browsers, domains, or devices from which traffic will or will not be received. When this ad inventory begins to work, you will be able to analyze its quality in this section. You can learn more about this process in the article Quality control of publisher’s ad inventories using the Quality tab (coming soon).

Let’s take a closer look at the special parameters S1 and S2 that are passed with a click.
The S1 parameter is intended to pass a first level Sub ID. The S2 parameter is intended to pass a second level Sub ID. Suppose that the publisher uses this ad inventory on many sites, and he sends the site domain name in the parameters. You have one ad inventory, and you can filter traffic from different sites and domains by passing the specific domain name in the parameters. The database receives this information and sends it to the advertiser for further work. Filtering by the parameters S1 and S2 can be set in the future.
Another parameter is the UTM Source. It is a hash sum of values: domain + S1 + S2. You can set the conditions for UTM Source in the Administration block. It can be used for the advanced setting of white/blacklists.
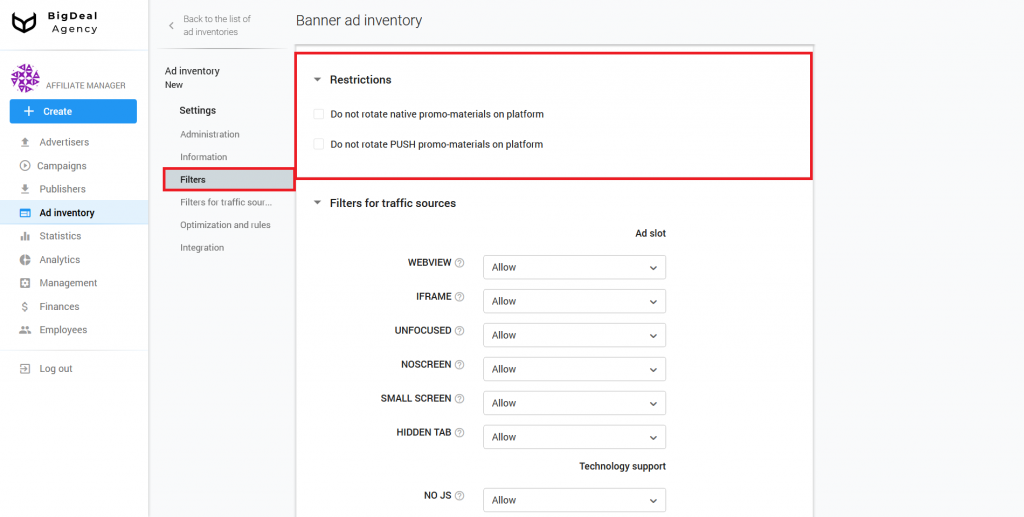
Block Restrictions #
The next block is Restrictions. By default, the system selects campaigns with a teaser and push for a banner ad inventory. If you want to forbid to select the teaser/push ads for the ad inventory, tick the appropriate box: Do not rotate native promo-materials on platform or Do not rotate PUSH promo-materials on platform.

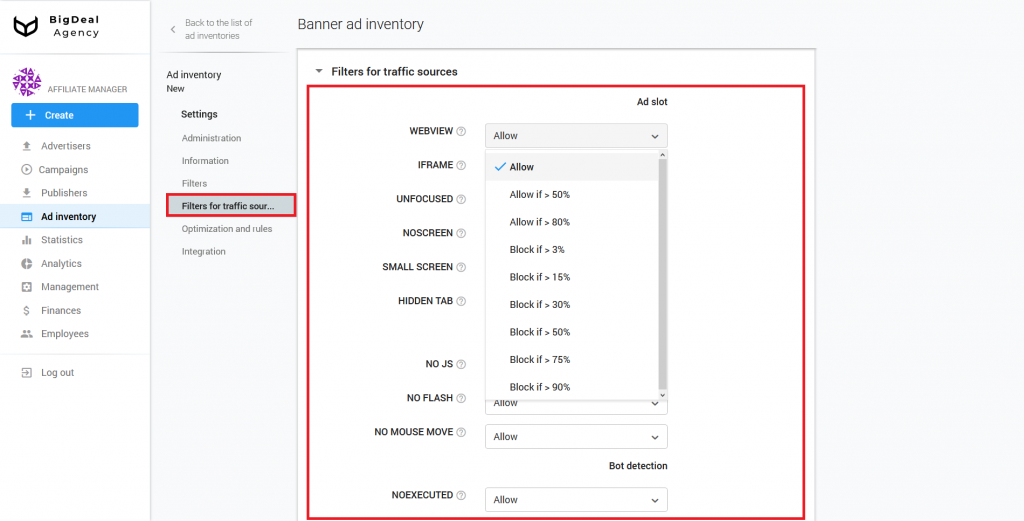
Block Filters for Traffic Sources #
Let’s move to the JSTDS filters. you can find them in the Filters for traffic sources block. With their help, you can block low-quality requests for an ad impression. More information about filters you can find in the article Setup JSTDS filters in campaigns. The process of their setup on ad inventories will be similar.

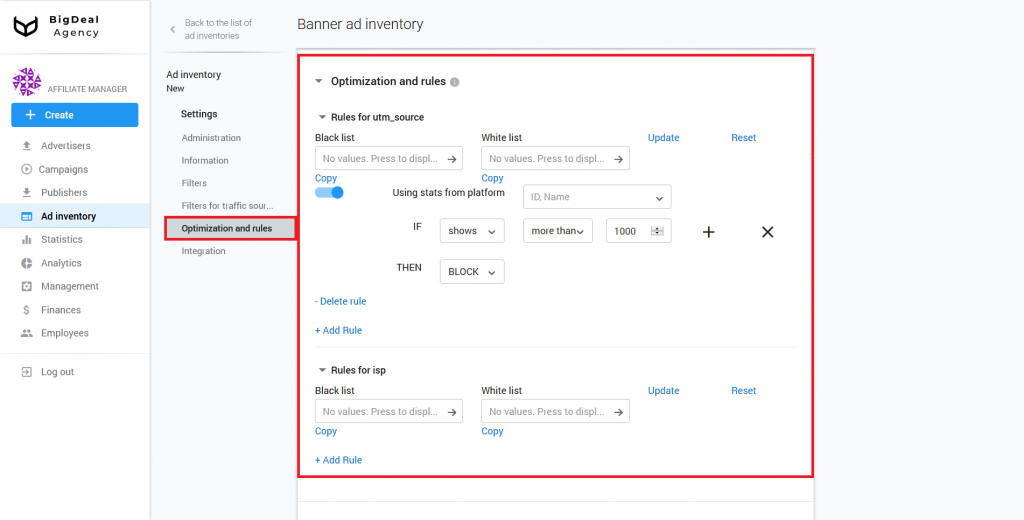
Block Optimization and rules #
When you work with a large number of publishers whose traffic is constantly changing, manual optimization will be not enough. You will not have time to block unprofitable sources of traffic, because they will appear and disappear faster than you can add them in Black/Whitelists.
To solve this problem, you will need the block Optimization and rules. You can read more about the rules in the article How to set up automated rules in campaign. Setting the rules for ad inventories and campaigns is the same.

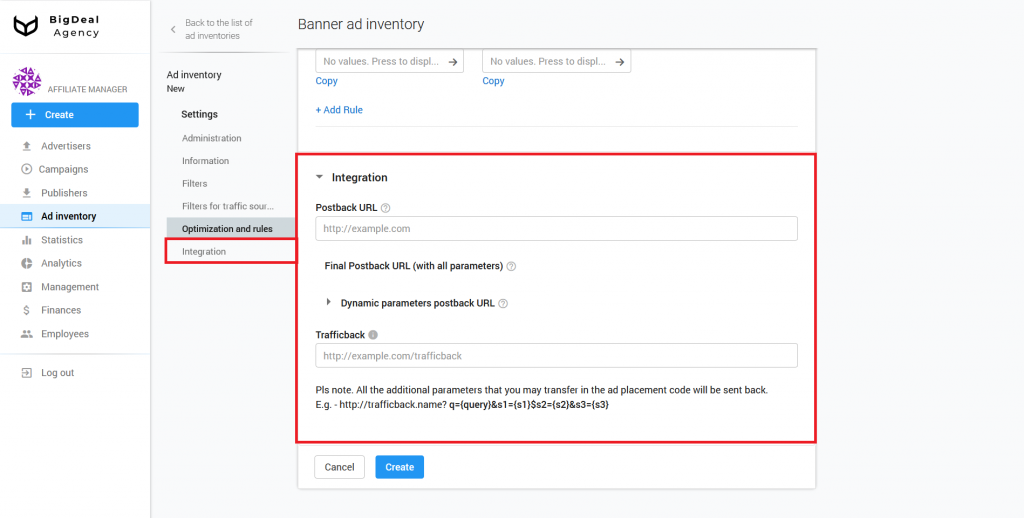
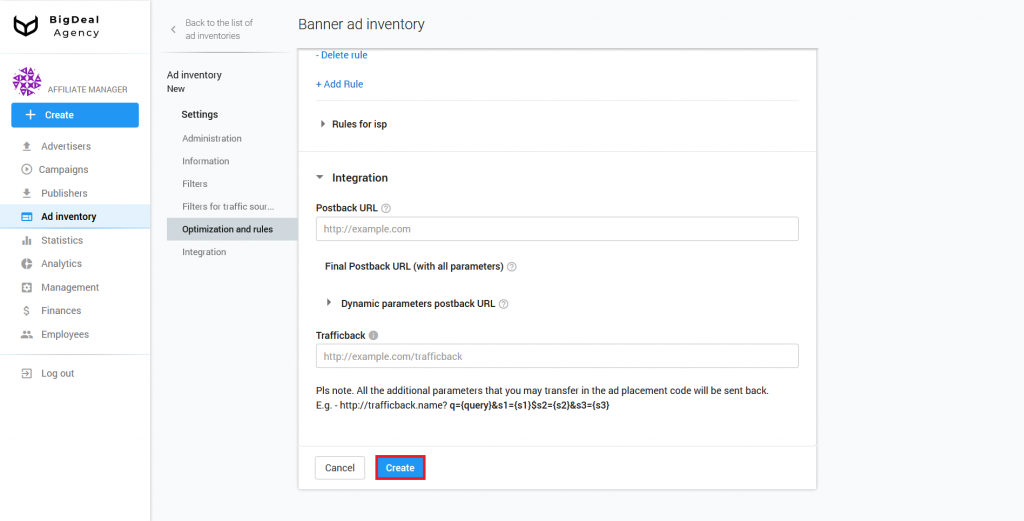
Block Integration #
The Integration block has a Postback URL field. It is used for advanced settings, and most of the publishers do not need to set a postback. Therefore, we will skip it. You can learn more about the postback setup in the article Setup Postback URL for Publisher.
Also, we are not going to pay attention to the Trafficback option. We do not need it to create an ad inventory for banner ads.

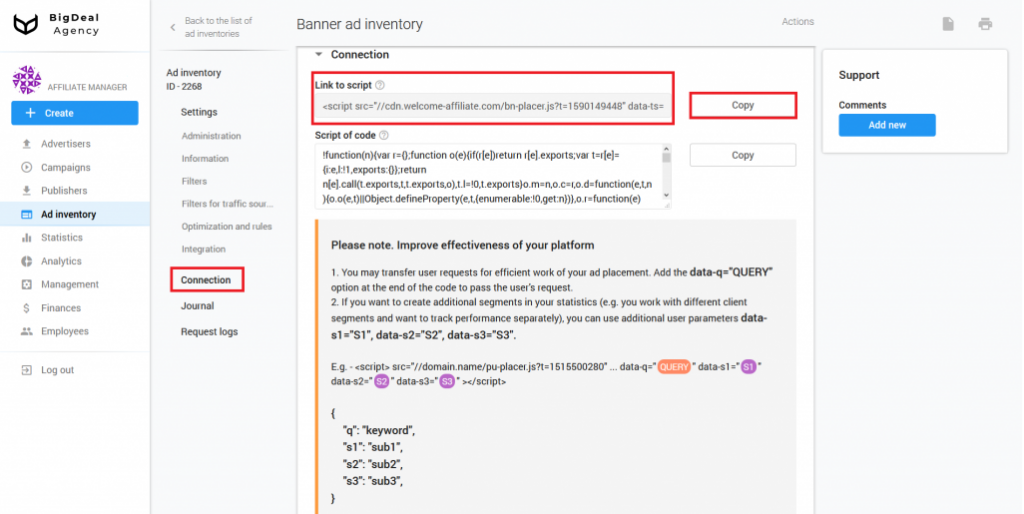
Connection of Script #
As soon as you inserted all the necessary information, click the Create button.

The system will generate a unique script. You can find it in the new tab Connection. In the case of a banner, the system creates a Link to script and Script of code. You will need the code for the advanced setup. We will copy and integrate the link to the script on the publisher’s website page.

Adding variables to the script for traffic optimization #
The publisher can add variables to the advertising tag, which he places on his sources for a better selection of advertising:
<script src="//mediaoaktree.com/v2/loader.js?_t=52468" data-ts="1574069688" data-token="9bb42c5f29e5f1a225e4cd606ef25f1602f1637e" data-promo-cdn="mediaoaktree.com" data-q="QUERY" data-s1="S1" data-s2="S2" data-s3="S3"></script>There are several types of variables:
- data-q=QUERY. You need to pass a keyword or phrase in the link instead of QUERY. It will improve targeting. This setting is optional. You can use it if the publisher wants it. Typically, ad scripts take a keyword from the page title automatically.
- data-s1=S1. Instead of S1, you need to substitute the source of the traffic. Do not specify S1 if the script is placed on a specific site. If you add the same script to different sites, you need to type the site domain where the script is located in the S1 parameter.
- data-s2=S2. You need to add a sub-source of traffic instead of S2. Let’s consider two examples of sub-sources.
In the first case, there is a site with various categories that are located on subdomains. Therefore, in the parameter S1, we indicate the main domain, and in S2, we indicate the subdomain:
<script src="//mediaoaktree.com/v2/loader.js?_t=52468" data-ts="1574069688" data-token="9bb42c5f29e5f1a225e4cd606ef25f1602f1637e" data-promo-cdn="mediaoaktree.com" data-q="QUERY" data-s1="S1" data-s2="S2" data-s3="S3"></script> <script src="//mediaoaktree.com/v2/loader.js?_t=52468" data-ts="1574069688" data-token="9bb42c5f29e5f1a225e4cd606ef25f1602f1637e" data-promo-cdn="mediaoaktree.com" data-s1="website.com" data-s2="music.website.com"></script>In the second case, there is an advertising network that sells traffic from various sites. You can substitute the name of the advertising network in S1, and substitute in S2 the domain or ID of the site where the advertising script is located. It will look like this:
<script src="//mediaoaktree.com/v2/loader.js?_t=52468" data-ts="1574069688" data-token="9bb42c5f29e5f1a225e4cd606ef25f1602f1637e" data-promo-cdn="mediaoaktree.com" data-s1="adnetwork.com" data-s2="website_1.com"></script><script src="//mediaoaktree.com/v2/loader.js?_t=52468" data-ts="1574069688" data-token="9bb42c5f29e5f1a225e4cd606ef25f1602f1637e" data-promo-cdn="mediaoaktree.com" data-s1="adnetwork.com" data-s2="website_2.com"></script>- data-s3=S3. If the publisher plans to use postback, then instead of the S3 parameter, you can specify click_id. The publisher sets the values for S3 at will. If the publisher does not specify S3, the platform will generate a click_id.
Use the S1 and S2 parameters when different sites or projects with a large number of content categories contain the same advertising tag. There are no strict usage rules for the S3 and query parameters.
A publisher can place one ad tag on two different sites. If he types the names of sites or their domains in the S1 parameter (data-s1 = website1 and data-s1 = website2), you can find out from which site the traffic and most of the conversions came from. You will also get the idea of how to optimize these websites. Without this information, you will not be able to determine the site with the best result and pick up high-quality advertising.
Let’s move on to the integration of the script on the publisher’s site page. We have three cases as examples.
Adding script to HTML code #
If you want to add a script to a separate page or landing page, this method may be the most suitable for you. As an example, we will use a text editor and HTML template based on the educational site W3Schools.
Visit this page. Choose a place to insert the banner in a new window. We will add it after the Menu section. To do this, insert the <div> tag link that contains the banner identifier to the script:
<div id="id_banner_300_250"></div>Optionally, you can use a similar <div> tag. However, it will work only if a certain container ID of the banner place was specified during the creation of ad inventory.
Click the Run button

A banner will appear on the page. If you click on it, the advertiser’s site will open.

Please note:
If the platform has just been created, the script may not work on the page. Wait 10-15 minutes, then check it again.
Some browser plugins can change the look of the test site. If your test site looks different, open it in another browser or disable the plugins.
Make sure that the banner ID specified in the script link matches the ID that you use to display the banner place on the site page.
Adding script to CMS Blogger #
To add the banner to CMS Blogger, you will need to make changes in the installed theme. The process is similar to adding a script to the HTML code.
We will use built-in gadgets. They allow inserting the chosen button not only on all pages but also on specific posts in the post editor.
Go to your Blogger account and visit the section Layout.

Click Add a Gadget in a new window.

Click on HTML/JavaScript gadget.

Add the link to the script and <div> tag that contains the banner ID in the Content field.
<div id="id_banner_300_250"></div>Click Save.

Transfer this gadget in the Main column where you want to put the banner. In our case, we will add it above the main content.

Now click Save arrangement, and the script will become active.

The banner will appear on the website page.

Adding Script to CMS WordPress #
If you use WordPress CMS, then you can insert the link to the script in two ways:
- Make changes in the theme of your site on WordPress.
- Use a special plugin.
The easiest and fastest way is to use the plugin. We will consider it further.
Go to the admin panel of your site on WordPress. Open the Plugins tab and click Add New.

Search for Ad Inserter — Ad Manager & AdSense Ads plugin, using a search bar. It is one of the most popular solutions for ad placement on a WordPress site.
Click Install Now.

There are other plugins for ad placement. You can find their list on the application page.
When the plugin is installed, click Activate.

Go to the tab Settings — Ad Inserter.

Paste the link to the script and the <div> tag that contains the banner ID in the Block field:
<div id="id_banner_300_250"></div>We will add the banner right after the title of the main content. We will tick the box Posts and choose the Before content option from the list. You can leave the rest of the settings by default. Click Save All Settings.

The banner will appear on the page below the title.

Please note: in this example, we placed a banner with a size of 300 × 250 pixels. It works perfectly on mobile and desktop devices. However, if you use a banner of 728 * 90 pixels, it will not appear on devices with a small screen. In the next section, we’ll show you how to create responsive banners.
Creation of responsive banners for mobile and desktop devices #
If you want to display large banners for desktop users, you need to add a few additional banners for mobile users. Large banners can’t be displayed on small devices.
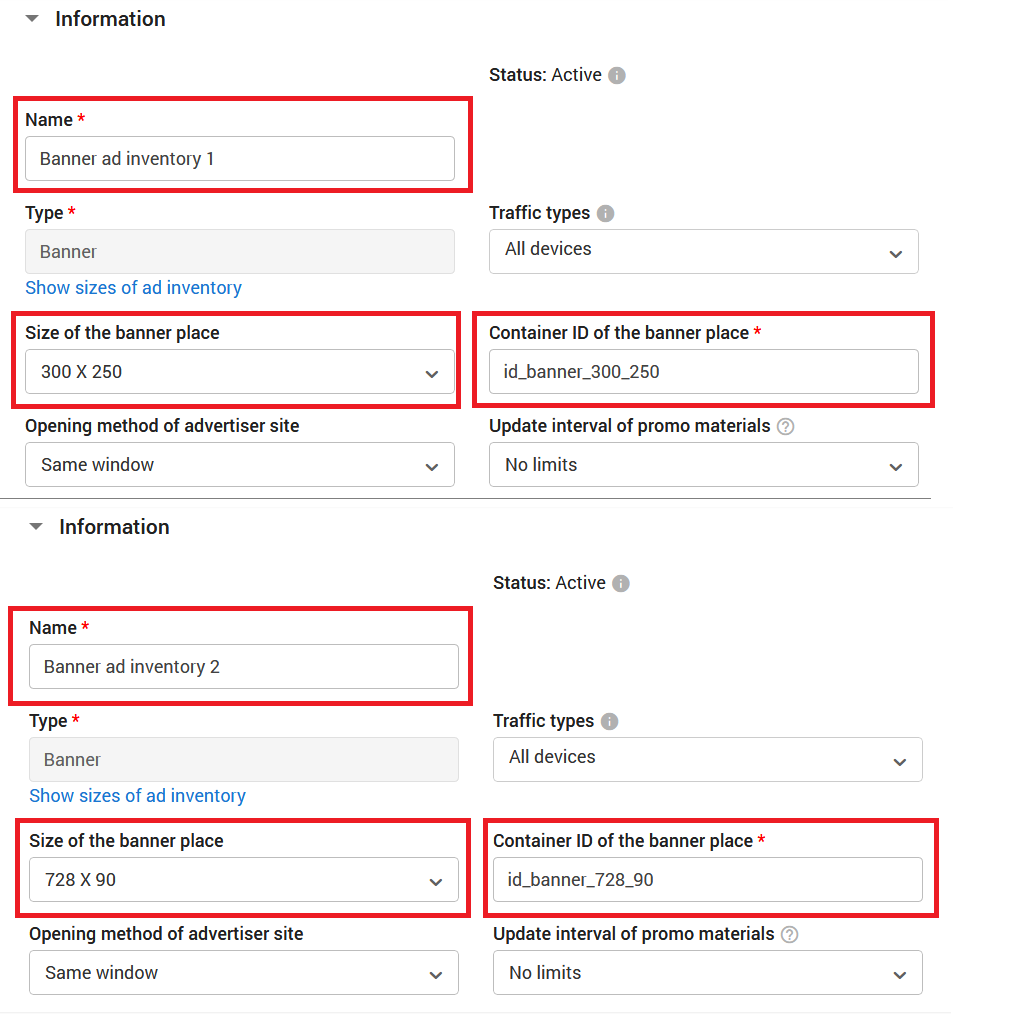
First, create two new ad inventories using the algorithm described previously. The only difference between the settings is Size of the banner place. We will form two ad slots of the following sizes:
- 300 x 250 pixels;
- 728 x 90 pixels.

When you create these ad inventories, open the plugin settings Ad Inserter — Ad Manager & AdSense Ads, in the Settings — Ad Inserter tab.

Paste the link to the script and the <div> tag that contains the banner ID in the Block 1 field:
<div id="id_banner_300_250"></div>We will display banner ads in posts after the first paragraph. We will tick the box Posts and choose the After paragraph option from the drop-down list Insertion. You can leave the rest of the settings by default.

Click the Devices button. Check the Use client-side detection box in the Client-side device detection panel. Select Insert and tick Tablet and Phone boxes from the drop-down list next to it. Click Save All Settings.
A 300 × 250 banner will only be displayed on mobile devices with small screens.

Now consider the insertion of a 728 × 90 banner. Paste the link to the script and the <div> tag that contains the banner ID in the Block 2 field:
<div id="id_banner_728_90"></div>Tick the box Posts and choose the After paragraph option from the drop-down list Insertion. Click on Devices in the panel below. Check the Use client-side detection box in the Client-side device detection panel. Select Insert from the Insert drop-down list. Also, tick the Desktop box. Click Save All Settings.

Now when you open a post from devices with different screen sizes, you can see different banners.

Let’s summarize the material:
- Before creating an ad inventory, make sure that the platform has a publisher account.
- Insert the information in six blocks: Administration, Information, Filters, Restrictions, Filters for traffic sources, and Optimization and rules.
- Copy the link to the script and place it on the publisher’s website page.
- Set up multiple ad inventories when you want to create responsive banners for mobile and desktop devices. Their number will depend directly on the number of banners that you want to place.